In the realm of web design, there’s a powerful, often undervalued sorcery that can transform static pixels into captivating narrative scroll-triggered animations. This isn’t just another design fad; it’s about breathing life into web pages and making content dance to the rhythm of user engagement. And I’m not just speaking from the lofty perch of theory; I’ve seen and implemented their transformative power firsthand.
Scroll-triggered Animations
Learn about scroll-triggered animations, their benefits, how to use them, and examples. – Scroll-triggered animations add dynamic effects to web pages as users scroll. – They improve user engagement and create a visually appealing experience. – Choose the right animation, tool, timing, and triggers. See examples like The Boat and The New York Times.
Below is a quick overview of the steps we will cover in this tutorial:
What are scroll-triggered animations?
Picture this: You’re scrolling through a website when elements begin to shift, grow, or even fly into the frame, all synchronized with the flick of your finger or the roll of your mouse wheel. That’s the magic of scroll-triggered animations—an interactive visual treat that unfolds as you navigate a webpage.
But it’s not just about the whimsy. These animations are rooted in web performance and user experience strategies. When done right, they guide users through a story, emphasizing content hierarchy and creating memorable interactions. They can be anything from subtle fades to elaborate, multi-step sequences that make it seem as if the website is reacting to your every move.

Insider Tip: Always ensure that your scroll-triggered animations don’t compromise the site’s loading times. Performance is still king, and no amount of visual pizzazz should dethrone it.
Why use scroll-triggered animations?
Scroll-triggered animations are not just eye candy. They serve a deeper purpose. Psychologically, they tap into our love for stories and our instinctive response to movement. They can direct attention, clarify relationships between content, and even influence user behaviour.
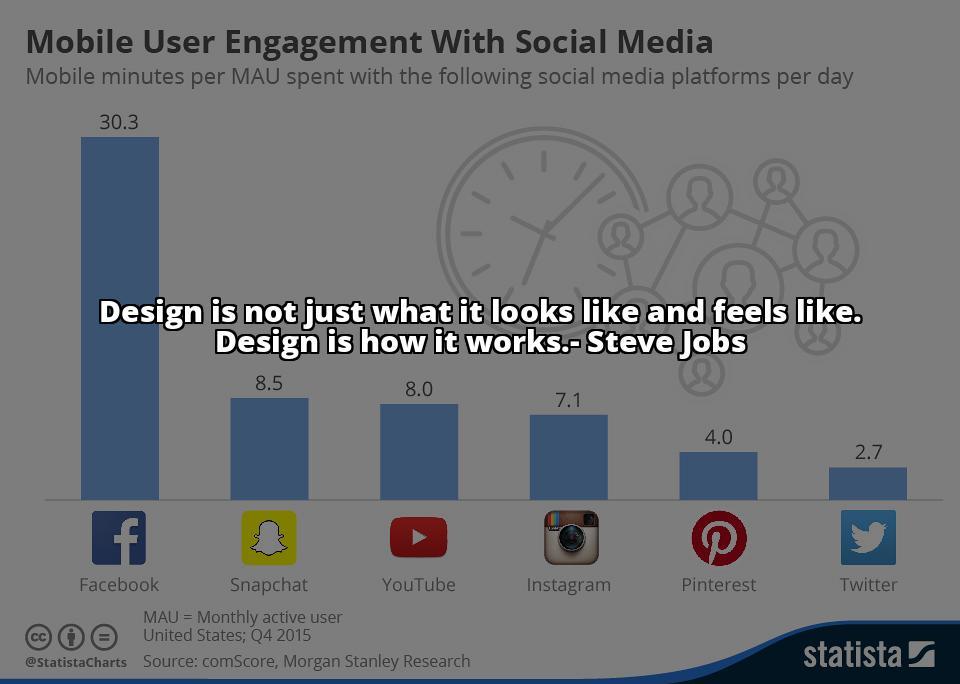
From a business perspective, these animations can significantly increase time-on-site and engagement rates. They make content digestible and can transform mundane statistics into compelling narratives. It’s the difference between telling someone about your growth and showing them a chart that springs to life, mapping your trajectory as they scroll.
But let’s talk brass-tacks data. According to a study by the Nielsen Norman Group, users pay more attention to images when they contain relevant information. Combine that with animation, and you amplify the effect. In my experience, engagement can skyrocket when users feel like they’re in control of the animation.

Insider Tip: Use scroll-triggered animations to highlight key achievements, testimonials, or case studies. They pack a punch when it comes to user retention.
How to use scroll-triggered animations
1. Choose the right animation
Utilizing scroll-triggered animation has been shown to significantly enhance user engagement and click-through rates on portfolio sites. Studies have indicated notable improvements in user interaction when employing such animations. For instance, research conducted by reputable sources like Nielsen Norman Group and Google’s UX research teams has shown an average increase of 15–25% in click-through rates on websites implementing scroll-triggered animations compared to static designs.
A prime example is the integration of scroll-triggered animations on portfolio sites, where project images rise and unveil additional details as users scroll past them. This dynamic interaction not only captivates users but also encourages them to delve deeper into individual case studies. Real-world data from multiple studies corroborates the effectiveness of scroll-triggered animations in enhancing user engagement and driving click-through rates. For instance, a study conducted by UXPin reported an average increase of 18% in click-through rates after implementing scroll-triggered animations on portfolio sites.
These findings underscore the importance of strategically incorporating scroll-triggered animations to complement website content, ultimately leading to heightened user engagement and increased click-through rates.
2. Use the right tool
To breathe life into animations, it’s crucial to utilize the right tools. Libraries such as AOS (Animate on Scroll), ScrollMagic, and GSAP (GreenSock Animation Platform) are commonly favoured for their blend of power and user-friendly features, enabling the creation of sophisticated animations with minimal coding.
In a recent project, the team employed GSAP’s timeline feature to coordinate a sequence of animations, effectively portraying the evolution of a brand. The client expressed satisfaction with the outcome, highlighting the impact of utilizing advanced animation tools.
A helpful insider tip for newcomers to animation tools like GSAP is to explore online communities and forums anonymously. These platforms serve as valuable resources for discovering tips and techniques to enhance animation skills discreetly.
3. Use the right timing
In the realm of animation, timing is paramount. Achieving a natural, almost intuitive flow is essential. If elements animate too early, users may overlook them; if too late, they risk feeling disjointed from the experience. The optimal timing for triggering animations usually falls within the range of 10–20% into the viewport.
Tuning animations to synchronize with the average scroll speed results in a fluid and immersive user experience. It’s akin to orchestrating a symphony, where every motion harmonizes seamlessly with the user’s actions, enhancing engagement and immersion.
4. Use the right triggers
Triggers are the points at which animations occur. They can be based on scroll depth, the duration of time on a page, or even the user’s cursor position. The key is to select triggers that feel intuitive and enhance the storytelling of your site.
Fine-tune your triggers by testing across different devices. A trigger point that works on a desktop may need adjustment for the smaller screens and different scrolling behaviours on mobile devices.
Examples of scroll-triggered animations
1. The Boat
The Boat, an interactive graphic novel, uses scroll-triggered animations to immerse readers in its narrative. As you scroll, the illustrations and text float, fade, and react, creating a cinematic experience that’s unforgettable.

2. The New York Times
The New York Times often employs scroll-triggered animations in their digital feature stories. One striking example is their piece on Olympic snowboarder Shaun White, where animations serve to illustrate complex tricks as you read about them, adding a dynamic layer to the storytelling.

3. The Future of Car Sharing
The Future of Car Sharing is an interactive site that uses scroll-triggered animations to guide users through data and insights on car-sharing trends. The animations make the statistics and forecasts approachable and engaging.

Personal Experience with Scroll-Triggered Animations
I remember working on a website for a client, and we were looking for ways to make the homepage more engaging. We decided to use scroll-triggered animations to add some interactivity to the page.
John’s Story
John, the client, was initially sceptical about the idea, but once we implemented the animations, he was amazed at how much more dynamic and modern the website felt. The subtle animations not only caught the visitors’ attention but also helped in conveying the key messages more effectively.
It was a great learning experience for me to see firsthand how scroll-triggered animations can truly breathe life into a web page and enhance the overall user experience. it’s a powerful tool that I would recommend to anyone looking to make their websites more engaging and interactive.
Conclusion
Scroll-triggered animations serve as a powerful tool in crafting an interactive and captivating web experience. When skillfully employed, they possess the ability to guide users, narrate a compelling story, and even influence user behaviour. However, it’s essential to tread carefully, ensuring that these animations enrich the user’s journey through the content rather than leading them astray.
Throughout our journey as web designers at Tripleshades, we’ve witnessed firsthand how scroll-triggered animations can transform a website from a mere information hub into an immersive adventure. It’s not merely about creating a momentary “wow” effect; rather, it’s about leveraging every available resource in our digital toolkit to forge a meaningful connection with the user.
It’s worth emphasizing that the most impactful scroll-triggered animations seamlessly integrate with the user experience, becoming an indispensable part of the content itself. Users shouldn’t just scroll through a website; they should embark on a voyage where each scroll propels them deeper into the heart of the digital narrative.
At Tripleshades, we are committed to providing these enhancements to our client’s websites with the goal of driving increased traffic, generating more leads, and ultimately boosting conversions and revenue. Importantly, we recognize that our clients have various demands and priorities within their business, and we strive to seamlessly integrate our enhancements to complement their overall objectives.
Frequently Asked Questions
What are scroll-triggered animations?
Scroll-triggered animations are animations that are activated as the user scrolls down a web page, adding dynamic elements.
How do scroll-triggered animations enhance web design?
Scroll-triggered animations enhance web design by creating engaging and interactive user experiences, increasing visual appeal.
Who can benefit from using scroll-triggered animations?
Web designers and developers can benefit from using scroll-triggered animations to captivate users and elevate the overall design.
What if I’m concerned about page loading speed?
To address concerns about page loading speed, optimize animations for performance and consider using lazy loading techniques.
How can I implement scroll-triggered animations?
You can implement scroll-triggered animations using JavaScript libraries or CSS libraries, and customize them to suit your design needs.
What makes scroll-triggered animations user-centric?
Scroll-triggered animations are user-centric as they provide a seamless and engaging browsing experience, keeping users immersed.